

Catch UI problems across devices and screen sizes — using real screenshots and AI-powered analysis.
Start using Viewlytics to visually audit your app across real devices — and catch UI issues before your users ever notice.
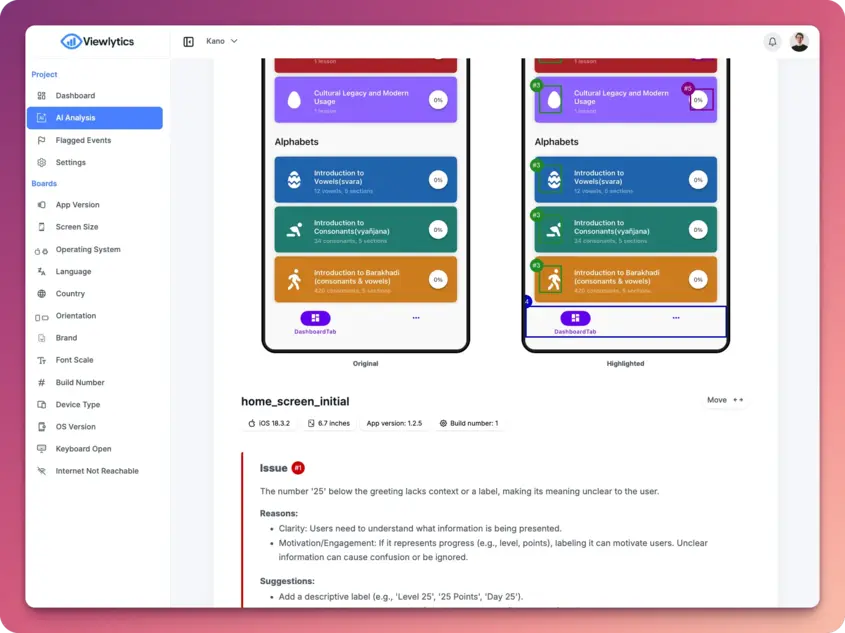
Viewlytics automatically scans real screenshots for visual inconsistencies, layout bugs, and ambiguous UI elements — so nothing slips through.
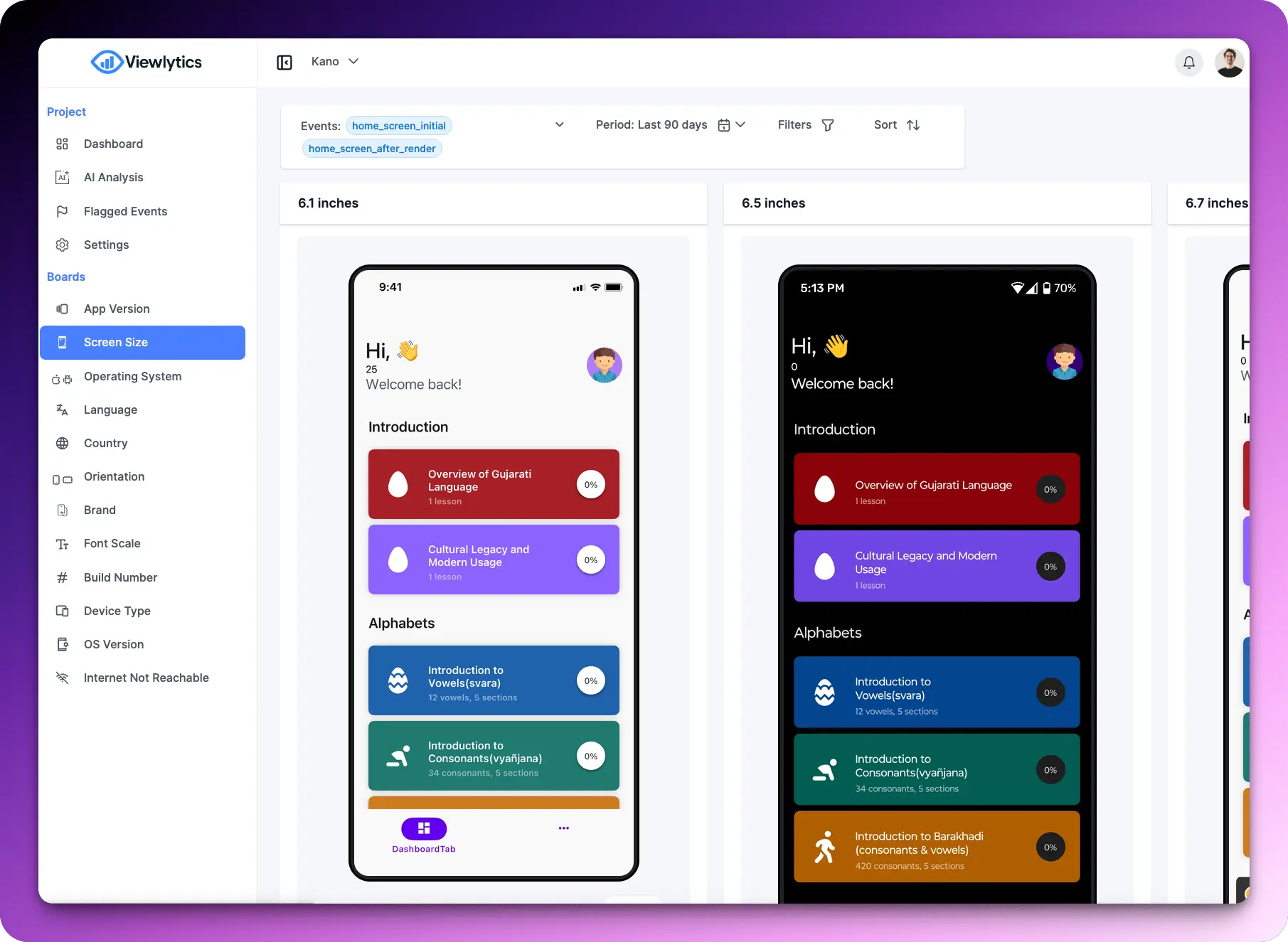
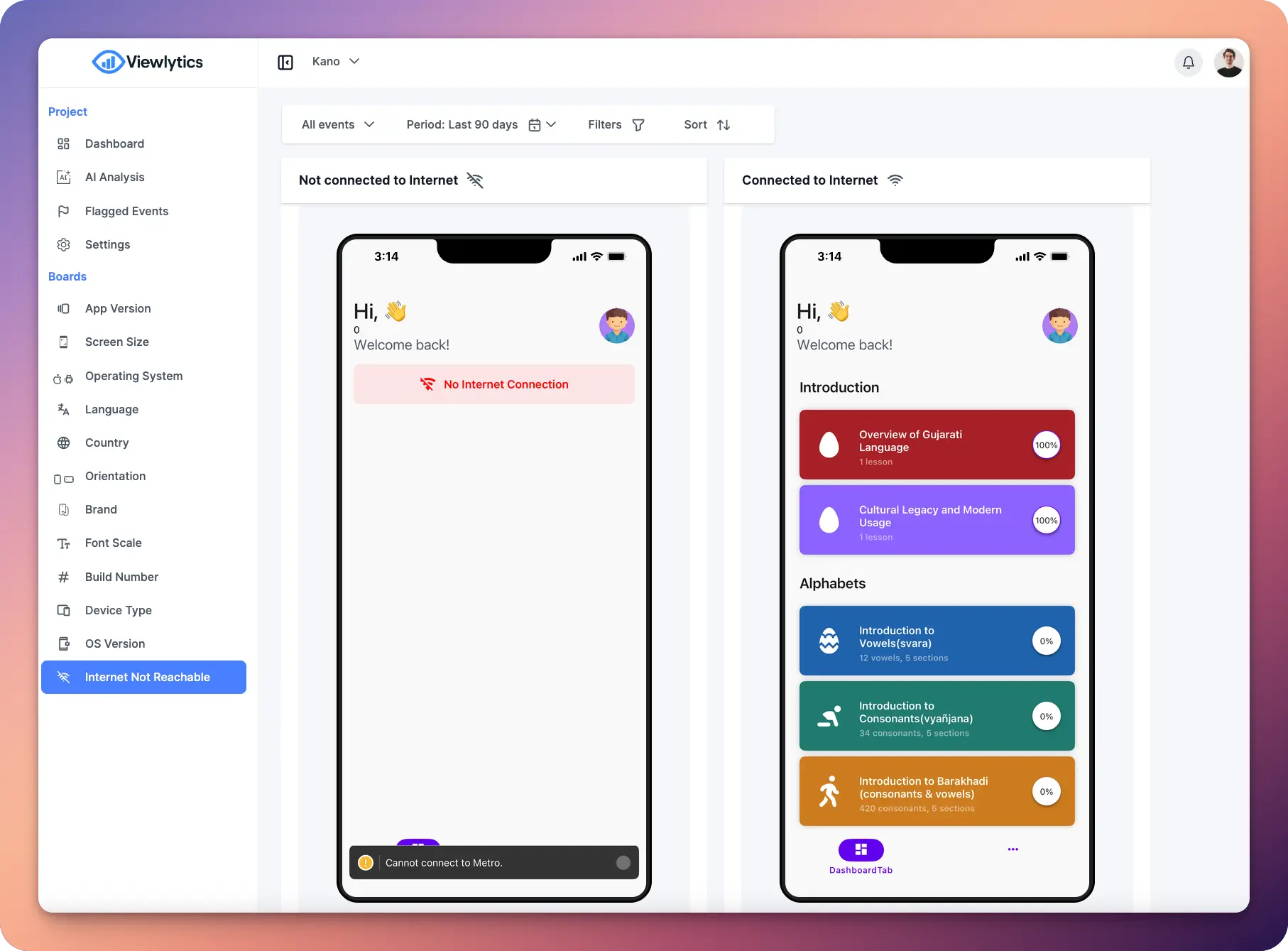
Drill down into screenshots by OS version, screen size, device brand, orientation, and even user locale to spot edge-case issues.
Flag, annotate, and triage visual bugs in a kanban-style dashboard that supports team collaboration and async feedback.
Let the AI analyze your app screenshots for visual problems, ambiguous labels, and inconsistent icon use — giving you fast, actionable feedback without manual effort.


Get a complete picture of your app's UI across different devices, screen sizes and operating systems without the need for physical hardware.
Quickly find the screenshots that matter most by filtering across device types, OS versions, locales, orientations, and build numbers — perfect for uncovering edge-case UI issues.


Share screenshots with your team, flag issues, and track changes throughout the development process to enhance collaboration.
Pricing that works for everyone
Here are some of the basic types of questions for our customers